[Flask] Flask - 파이썬 코드에서 웹으로 값 전달
by Heejin Do
앞선 포스트에서 Flask 설치 및 간단한 사용법을 익혔다.
이번 포스트에서는 파이썬 코드의 값을 웹으로 전달하는 방법을 정리해보았다.
1. templates 폴더 생성 후 파일 추가
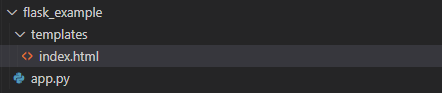
이전에 작업한 폴더에 활용할 html 파일을 추가할 templates 폴더와 그 하위의 index.html 파일을 생성한다.
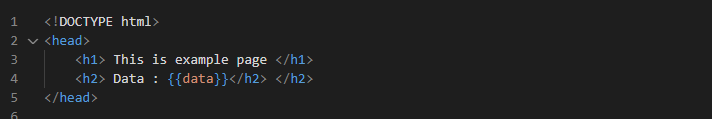
index.html 파일의 내용을 아래처럼 간략하게 채운다.
여기서 {{data}}부분이, 파이썬 함수에서 받아올 변수 값이다.
2. app.py에서 data값 전달
이전에 작성해놓은 app.py를 열어 data 값을 전달 해볼 것이다.
우선 render_template를 import 한 후 (from flask.templating import render_template),
render_template(‘반영할 html 파일’, 반영할 파일에 기재된 변수명= 넘겨줄 값) 으로 data를 전달 할 수 있다.
from flask import Flask
from flask.templating import render_template #추가된 부분
app = Flask(__name__)
@app.route('/')
def index():
data_ex = 'Example Data' #추가된 부분
return render_template('index.html', data = data_ex) #변경된 부분
@app.route('/test')
def test():
return 'This is test page!'
if __name__ == '__main__':
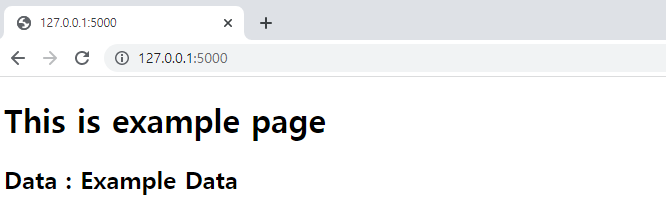
app.run(debug=True)이후 app.py를 실행하고, http://127.0.0.1:5000/ 를 확인하면 아래의 사진처럼 값이 잘 전달 된 것을 확인 할 수 있다.
Subscribe via RSS